জেনে নিন এইচটিএমএল কি ? এইচটিএমএল ট্যাগ কি – বৈশিষ্ট্য এবং এর ব্যবহার সম্পর্কে। আসুন এ বিষয়ে আলোচনা করে আজকে বিস্তারিত জেনে নেওয়া যাক।
এইচটিএমএল (HTML) কি ?
এইচটিএমএল একটি কম্পিউটারের ভাষা, যা ওয়েবসাইট তৈরি করতে ব্যবহৃত হয়, এইচটিএমএল অনেক ধরণের Tag মিলিয়ে তৈরি , এইচটিএমএল ১৯৮০ সালে Tim Berners-Lee (টিম বার্নার্স-লি) দ্বারা নির্মিত হয়েছিল।
- আরো পড়ুন: গ্রাফিক্স ডিজাইনে কোন সফটওয়্যার ব্যবহার করা হয়(এটুজেড)
- আরো পড়ুন: ওয়েব ডেভেলপমেন্ট শিখতে কি কি প্রয়োজন
- আরো পড়ুন: গুগল অ্যাডসেন্স ও ফেসবুক থেকে সহজে যেভাবে আয় করবেন
ইন্টারনেট এর শুরুতে, এইচটিএমএল এর দ্বারা একটি সম্পূর্ণ ওয়েবসাইট তৈরি করা হয়েছিল, তবে এখন অনেকগুলো কম্পিউটার ভাষা রয়েছে যা আপনি একটি ওয়েবসাইট, ব্লগ তৈরি করতে ব্যবহার করতে পারেন।
আসলে আমরা যখনই কোনও ওয়েবসাইট এ ভিসিট করি সেখানে যে পেজ টি আমরা সামনে দেখতে পাই আসলে পিছনে অনেক HTML TAG এর দ্বারা বানানো হয়।
এইচটিএমএল দিয়ে একটি ওয়েব সাইট হয়ে যাওয়ার পর, যে কেউ ইন্টারনেটের মাধ্যমে সেই ওয়েবসাইটটি দেখতে পারেন।
এইচটিএমএল শেখা খুবই সহজ এটি খুব সহজেই মাত্র ১ মাসের মধ্যে আপনি ভালোভাবেই শিখে যাবেন কারণ এই ভাষাটি খুব এ সহজ।
এর জন্য আপনার কাছে শুধু একটি কম্পিউটার দরকার এর জন্য বেশি হাই ফি কম্পিউটার নয় নরমাল কম্পিউটার হলেই হবে।
কম্পিউটার এ একটি সফটওয়্যার ইনস্টল করে নিতে হবে যার নাম notepad এটি আপনি গুগল chrome ব্রাউসার এ গিয়ে সার্চ করলেই পেয়ে যাবে।
এইচটিএমএল কোড লেখার পরে ফাইলটিকে .html Extension এর নাম দিয়ে সেভ করে নিতে হবে। তারপর কম্পিউটার বা web server আপলোড আপ ব্রাউজারে দেখতে পারেন। ব্রাউজারে যে ফাইলটি লেখা আছে এইচটিএমএল কোডটি পড়ে Page টি দেখাবে।
এইচটিএমএল কি ? এইচটিএমএল ট্যাগ কি – বৈশিষ্ট্য এবং এর ব্যবহার
HTML এর ব্যবহার
এইচটিএমএল ব্যবহার করে আপনি সহজেই একটি ওয়েব পেজ বানাতে পারবেন। এর জন্য বা এটি শিখতে হলে আপনার কাছে শুধু সাধারনত এই দুটি জিনিস দরকার।
প্রথমত, একটি টেক্সট এডিটর যেমন – নোটপ্যাড (Notepad) আপনার এইচটিএমএল এর কোড গুলো লেখা হবে। এবং দ্বিতীয়ত আপনার কাছে একটি ব্রাউজার দরকার ব্রাউজার, যেমন ধরুন ক্রোম ব্রাউজার (Chrome browser) ফায়ারফক্স সাধারণত সবার এগুলি থাকে
প্রথমে আপনাকে টেক্সট এডিটর টি ডাউনলোড করে নিতে হবে যার সাহায্যে web পেজটি লিখবেন এইচটিএমএল কোড এর দ্বারা, সেটিকে ব্রাউজারের মাধ্যমে দেখানো হবে।
এইচটিএমএল এর ছোট ছোট কাঠের সিঁড়ি বানানো হয়। যেগুলোকে আমরা নোটপ্যাডে লিখে থাকি ছোট ছোট কোড এবং ট্যাগ বলা হয়।ট্যাগ গুলি ব্রাউজারকে বলে যে ডকুমেন্ট এর মধ্যে কোন এলেমেন্ট কোথায় আছে কোথায় দেখানো যাবে।
এইচটিএমএল এমন অনেক ট্যাগ প্রদান করে যার সাহায্যে আপনি গ্রাফিক্স ,ফন্ট সাইজ, এবং কালার, এগুলোর ব্যবহার করতে পারবেন ওয়েবসাইটটিকে আরো আকর্ষণীয় করে তোলার জন্য।
এইচটিএমএল Code লেখার পরে File টিকে .html Extension এর নাম দিয়ে সেভ করে নিতে হবে। তারপর কম্পিউটার বা web server আপলোড করে সেটিকে ব্রাউজারে দেখতে পারেন। ব্রাউজারে যে ফাইলটি লেখা আছে এইচটিএমএল কোডটি পড়ে Page টি দেখাবে ।
- আরো পড়ুন: ওয়েব ডিজাইন ক্যারিয়ার
- আরো পড়ুন: ওয়েব ডিজাইনার হতে কি কি গুণ থাকা প্রয়োজন?
- আরো পড়ুন: কি কি শিখলে ওয়েব ডিজাইনার হতে পারবেন?
এইচটিএমএল ট্যাগ কি
আমরা একটু আগে জানলাম যে এইচটিএমএল কি এবং কি কি লাগে এবার জানবো যে এইচটিএমএল ট্যাগ বলতে কী বোঝায় কিভাবে html code লিখতে হয় এবং এইচটিএমএল ট্যাগ দেখতে কেমন।
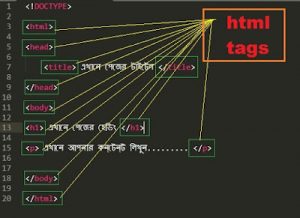
এইচটিএমএল ট্যাগ এক্সাম্পল:

যেমন- ছবিটি দেখুন এটি একটি এইচটিএমএল ট্যাগ

এখানে শুরুতে ( < ) এর মানে “less than” এরপরে “html” লেখা আছে সেটি হল tag name. এবং শেষে (>) “greater than” এই সিম্বল টি ব্যবহার করে থাকা হয়। less than এবং গেটারদেন এবং দুটিকে angle bracket বলা হয়। এর মধ্যে ভিন্ন টেক্সট হবে যা এটি নির্ধারণ করে যে কি ধরনের এইচটিএমএল ট্যাগ লেখা হচ্ছে।
উদাহরণস্বরূপ: আপনি যদি জানেন যে p এর মানে paragraph তাহলে প্যারাগ্রাফ লেখার জন্য <p> এটি লিখতে হবে।
এমন অনেকগুলো ট্যাগ আছে এবং প্রত্যেকটি ট্যাগের আলাদা আলাদা কাজ থাকে আমাদের ডকুমেন্টে।
যেমন –
- <html> tag আমাদের ব্রাউজারকে জানাই যে এখানে একটি এইচটিএমএল পেজ কি নির্দিষ্ট করা হয়েছে।
- < h1 > এটি হেডিং ট্যাগ এটি আমাদের এইচটিএমএল ডকুমেন্ট এর পেজ এর হেডিং নির্দেশ করে।
- <p> প্যারাগ্রাফ ট্যাগ এইচটিএমএল পেজের প্যারাগ্রাফ কে নির্দেশ করে এমন প্রয়োজন থাকে এবং প্রতিটি ট্যাগ কাজ আলাদা হয় সমস্ত এইচটিএমএল ডকুমেন্ট তৈরি হয় এই ট্যাগ গুলোর মাধ্যমে।
বেশিরভাগ ট্যাগের ২ টি অংশ থাকে, একটি খোলার এবং একটি সমাপ্ত ট্যাগ।
উদাহরণস্বরূপ-

<p> হল ওপেন (opening) ট্যাগ এবং </ p> হ’ল ক্লোজিং (closing) ট্যাগ। নোট করুন যে সমাপ্তি (closing) ট্যাগটিতে ওপেন ট্যাগের মতোই টেক্সট রয়েছে তবে এতে একটি অতিরিক্ত ফরোয়ার্ড-স্ল্যাশ (/) এর সিম্বল রয়েছে।
যুক্ত হোন আমাদের ইউটিউব চ্যানেলে এখানে ক্লিক করুন। এবং আমাদের সাথে যুক্ত থাকুন ফেইজবুক পেইজে এখানে ক্লিক করে।
 Durba TV academic Website
Durba TV academic Website




